Cara memasang Breadcrumb di Blogger yang terindex 100%
Work
Seperti yang saya tahu dari banyak sumber, bahwa Breadcrumb adalah salah satu hal yang
penting didalam membangun sebuah Blog untuk menambah Kualitas SEO .
Selain itu Banyak fungsi yang sangat berguna, baik untuk mesin Pencari itu sendiri atau
pengunjung yang sedang mencari artikel.
Dengan Breadcrumb maka pengunjung akan lebih tertarik lagi, karena terlihat jelas dalam Artikel
dengan mengandung Kategori yang mereka cari.
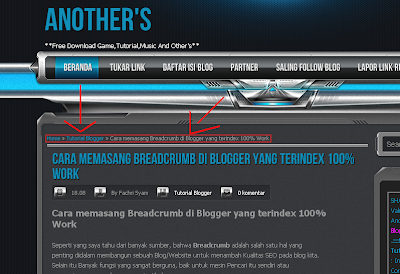
Lihat hasil di Halaman Blog
Lihat Pada gambar di Search engine Google
Langsung saja pada langkah-langkah pembuatan Breadcrumb ini : :
-Seperti biasa anda harus login ke Blogger.
-Pilih Template
-Langsung kilk Edit HTML.
-Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
Selanjutnya cari kode <b:includable id='main' var='top'>, Supaya cepat tekan Tombol CTRL + F untuk mencari dan
ganti dengan kode berikut
-Setelah itu klik Pratinjau, jika tidak error Klik Simpan Template dan lihat hasilnyaWork
Seperti yang saya tahu dari banyak sumber, bahwa Breadcrumb adalah salah satu hal yang
penting didalam membangun sebuah Blog untuk menambah Kualitas SEO .
Selain itu Banyak fungsi yang sangat berguna, baik untuk mesin Pencari itu sendiri atau
pengunjung yang sedang mencari artikel.
Dengan Breadcrumb maka pengunjung akan lebih tertarik lagi, karena terlihat jelas dalam Artikel
dengan mengandung Kategori yang mereka cari.
Lihat hasil di Halaman Blog
Lihat Pada gambar di Search engine Google
Langsung saja pada langkah-langkah pembuatan Breadcrumb ini : :
-Seperti biasa anda harus login ke Blogger.
-Pilih Template
-Langsung kilk Edit HTML.
-Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
/* Breadcrumb */
.breadcrumbs{ padding:5px 5px 5px 0; margin:0;font-size:95%; line-height:1.4em; border-bottom:4px double #e7e7e7}
.breadcrumbs{ padding:5px 5px 5px 0; margin:0;font-size:95%; line-height:1.4em; border-bottom:4px double #e7e7e7}
Selanjutnya cari kode <b:includable id='main' var='top'>, Supaya cepat tekan Tombol CTRL + F untuk mencari dan
ganti dengan kode berikut
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
</span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title'
rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'>
<data:label.name/></a></span>
</b:if>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
</span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for
<data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under
<data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
</span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title'
rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'>
<data:label.name/></a></span>
</b:if>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
</span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for
<data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under
<data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
Selamat Mencoba


No comments:
Post a Comment